简介
关于使用 Nightwatch 进行 Web 测试的系列文章
欢迎来到我们关于使用 Nightwatch 在真实浏览器中测试网站和 Web 应用程序的博客系列文章。我们将逐步了解测试学习。
- 入门 (您现在所处的位置)
- 复杂场景 和网站测试
- 侧重于页面对象模型 (POM) 的测试编写模式
- 生成HTML 报告,并包含DOM 历史记录,以便进行全面分析
- 使用 Nightwatch 创建自定义命令
此外,我们将探索 Nightwatch 的两个强大功能
- 检查器工具,使您能够使用图形界面编写测试,以及
- Chrome Recorder,使您能够在不编写代码的情况下创建测试。我们将指导您有效地使用这些工具。
为了确保全面测试,我们还将讨论
- 在CI 上运行测试 – GitHub Actions
- 使用 BrowserStack 进行跨浏览器测试
- 在移动浏览器上运行测试
在本系列文章结束时,您将拥有使用 Nightwatch 进行 Web 测试的坚实基础,使您能够确保 Web 项目的质量和可靠性。
在本篇博文中,我们将重点介绍 Nightwatch 入门。从设置 Nightwatch 到编写第一个测试和生成报告,我们将提供分步指南,帮助您使用 Nightwatch 开始 Web 测试之旅。您还可以观看本博文的视频教程。
关于测试空间的简要说明
软件测试涵盖各种类型的测试,以确保应用程序的质量和可靠性。单元测试验证单个代码单元,集成测试检查组件交互,API 测试侧重于 API 功能。视觉回归测试检测视觉变化,而端到端测试涵盖整个应用程序流程。可访问性测试确保包容性的用户体验。跨浏览器测试保证跨不同浏览器的一致性,移动测试确保在移动设备上的最佳性能。每种类型的测试都具有特定的用途,并有助于确保高质量的软件产品。
关于 Nightwatch 🦉 的简要说明
Nightwatch 是一个无妥协的测试自动化框架,它简化了开发人员的 Web 和移动测试。Nightwatch 附带一套强大的工具,用于在 Web 和原生移动应用程序中编写、运行和调试测试。它与流行的测试工具和服务无缝集成,实现高效的测试执行和结果分析。
设置 Nightwatch
让我们开始吧。首先,我们需要在开发环境中设置 Nightwatch。无论您是启动新项目还是将 Nightwatch 集成到现有项目中,我们都可以为您提供帮助。
npm init nightwatch <project-name>如果您已经有一个现有的 Web 应用程序,请进入根文件夹并运行以下命令。
npm init nightwatchNightwatch 随后会问一系列问题。请回答以下问题。
? Select testing type to setup for your project
❯◉ End-to-End testing
? Select language + test runner variant
❯ JavaScript / default
? Select target browsers
❯◉ Chrome
? Enter source folder where test files are stored
test
? Enter the base_url of the project
https://nightwatch.node.org.cn/
? Select where to run Nightwatch tests On
❯ localhost
? Allow Nightwatch to collect completely anonymous usage metrics?
❯ Yes
? Setup testing on Mobile devices as well?
❯ No, skip for now设置 Nightwatch 就是这么简单!回答完问题后,Nightwatch 会安装所有必要的依赖项,并为编写测试准备开发环境。对于新项目和现有项目,它们的过程完全相同。您可以在我们的 指南 中了解更多关于安装的信息。
您的第一个测试
现在是激动人心的部分 - 编写您的第一个测试!我们将指导您完成使用 Nightwatch 创建测试脚本的基础知识。
Nightwatch 支持流行的 BDD 接口来编写测试 - describe 和 it 格式。让我们从定义第一个测试的规范开始。在本测试中,我们将访问 Nightwatch 的致敬页面,并检查标题是否正确 - “Introducing Nightwatch v3”。
在 /test 文件夹下创建一个名为 home.spec.js 的文件,并包含以下代码。
describe('Nighwatch homepage', function() {
it('Should have the correct title', function(browser) {
browser.navigateTo('/').assert.textEquals('h1', 'Introducing Nightwatch v3')
})
})解释
browser.navigateTo('/') - 我们要求浏览器从安装期间定义的启动 URL 中访问路径 '/'。您可以在配置文件中对其进行编辑 - nightwatch.conf.js
.assert.textEquals('h1', 'Introducing Nightwatch v3') - 我们使用 textEquals 函数验证选择器为 h1 的元素中的文本是否等于 “Introducing Nightwatch v3”。
运行
保存测试脚本后,是时候使用 Nightwatch 执行它了。进入命令行并输入以下命令。
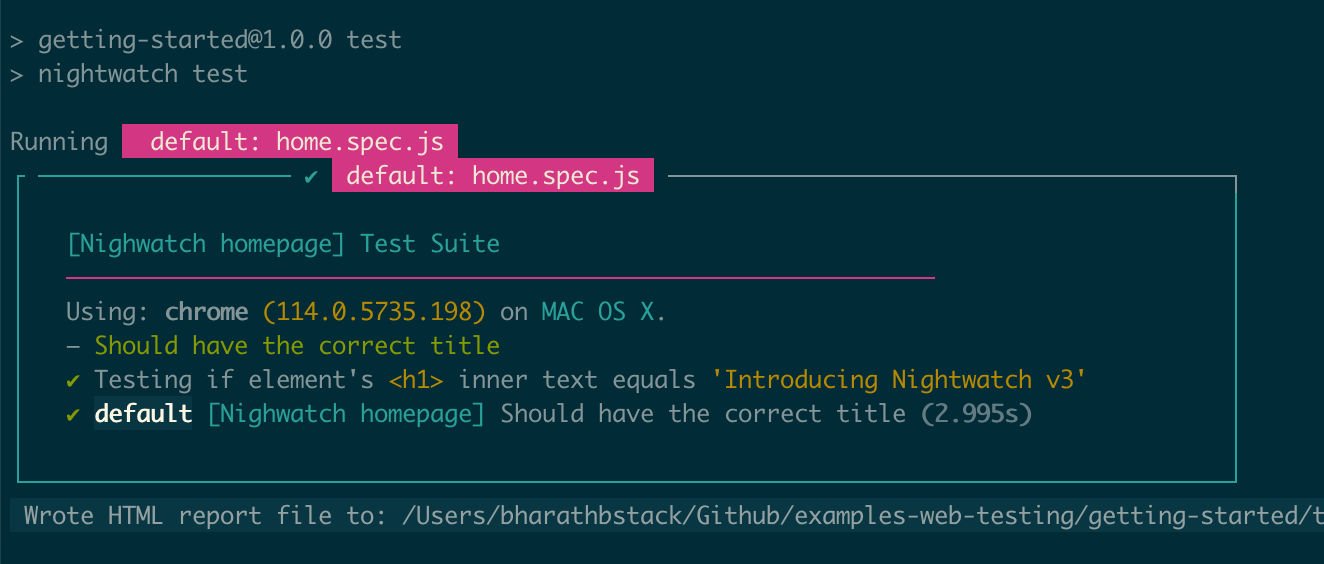
npx nightwatch test您应该会看到 Chrome 浏览器打开,导航到 Nightwatch 主页并关闭。命令行应该显示以下内容。

报告和调试
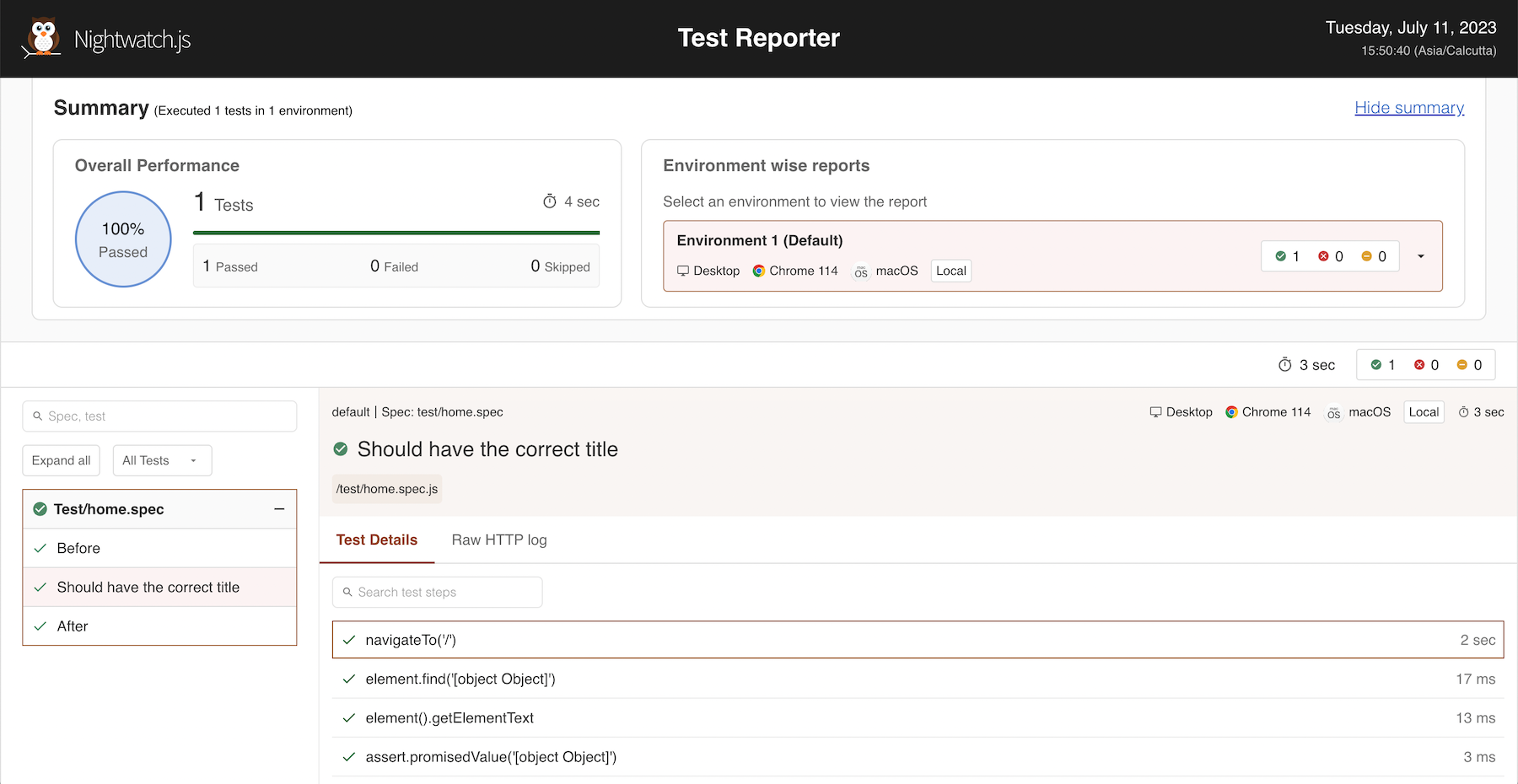
执行测试后,Nightwatch 会生成详细的报告,提供宝贵的见解。复制 HTML 报告文件路径,并在浏览器中粘贴,并在前缀 file://,您将看到以下报告。在编写复杂测试并遇到问题时,我们可以检查此报告来调试测试。

下一步
探索复杂测试用例和高级技术
您已学习如何使用 Nightwatch 设置测试环境并成功编写端到端测试。在我们接下来的博文中,我们将更深入地探讨网站测试领域 - 处理复杂测试场景的策略,例如多标签交互、复杂选择器、iFrames、复制/粘贴、属性断言、使用 async/await、与 DOM 元素交互、执行客户端 JS 等。敬请关注我们即将发布的关于“网站的复杂测试场景”的博文。
加入我们的社区 💬
如果您有任何问题,请随时访问我们的 Discord 服务器并打个招呼。我们的社区随时为您提供支持、分享见解,并帮助您解决可能遇到的任何与测试相关的疑问。我们欢迎您的积极参与,并期待在我们的 Discord 社区中与您联系。
测试愉快!🎉
视频教程