在 Nightwatch 中调试组件测试
概述
在 Nightwatch 中调试组件测试不像调试常规 Node.js 应用程序或服务那样简单,因为 Nightwatch 需要将渲染组件的代码注入浏览器。
但是,从 Nightwatch v2.4 开始,我们提供了几种方法可以使用浏览器开发者工具控制台检查和调试已安装的组件。
预览组件
Nightwatch 提供了以预览模式运行组件测试的功能(使用 --preview CLI 参数),这只会打开 Vite 测试渲染器并无限期暂停执行。
这在开发期间很有用,因为 Vite 渲染器能够通过其内置的热模块替换 (HMR) 功能自动重新加载组件。
您可以使用 Nightwatch 内置的并行性在 Firefox 和 Chrome 中打开故事。
调试组件
除了预览故事之外,还可以使用 Nightwatch 调试故事。以下是如何执行此操作:
- 传递
--debug和--devtoolsCLI 标志 - 这将在组件渲染后立即注入.debug()命令 - 使用
debugger语句在play()函数内部添加断点。
示例 (React)
在以下示例中,我们使用 debugger 使用浏览器开发者工具调试 play() 函数。此功能目前在 Chrome、Edge 和 Safari 中可用。
此示例基于安装了 @nightwatch/storybook 插件的 Storybook 项目。有关更多详细信息,请参阅 Storybook 集成 页面。
Form.stories.jsx
import { userEvent, within } from '@storybook/testing-library';
import Form from './Form.jsx';
export default {
title: 'Form',
component: Form,
}
const Template = (args) => <Form {...args} />
// Component story for an empty form
export const EmptyForm = Template.bind({});
// Component story simulating filling in the form
export const FilledForm = Template.bind({});
FilledForm.play = async ({ canvasElement }) => {
// Starts querying the component from its root element
const canvas = within(canvasElement);
debugger;
// 👇 Simulate interactions with the component
await userEvent.type(canvas.getByTestId('new-todo-input'), 'outdoors hike');
await userEvent.click(canvas.getByRole('button'));
};
FilledForm.test = async (browser, { component }) => {
// 👇 Run commands and assertions in the Nightwatch context
await expect(component).to.be.visible;
}
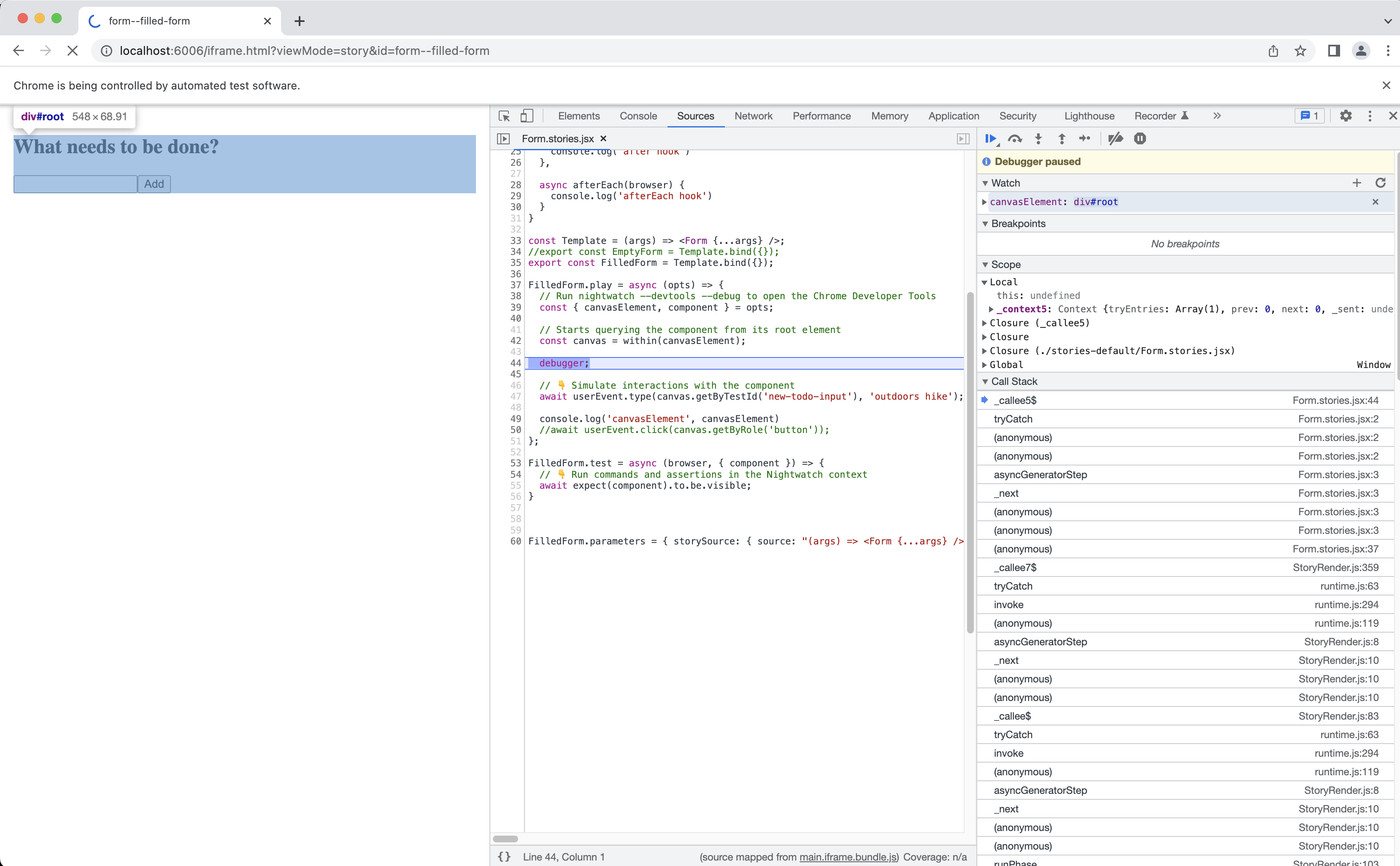
运行示例并观察 Chrome 开发者工具控制台中的断点。
您还可以使用 集成调试控制台 从 Nightwatch 发出命令。