使用 debug() 命令
概述
这是一个在 Nightwatch v2.3.0 中添加的新命令,它允许用户在任何时候暂停测试(通过使用 .debug() 命令作为断点),并使用 REPL 接口(在终端中提供),尝试可用的 Nightwatch 命令和断言,并在运行的浏览器上实时查看它们的执行结果。
在执行此操作时,用户还可以与浏览器交互并使用 DevTools 进行调试。该接口还支持多行代码输入和自动完成功能。
用法
注意: 在使用 .debug() 命令时,请使用 async/await,否则不会将正确的结果返回到接口。
it('demos debug command', async function(browser) {
await browser.debug();
// with no auto-complete
await browser.debug({preview: false});
// with a timeout of 6000 ms (time for which the interface
// would wait for a result, default is 5500ms).
await browser.debug({timeout: 6000})
});
示例
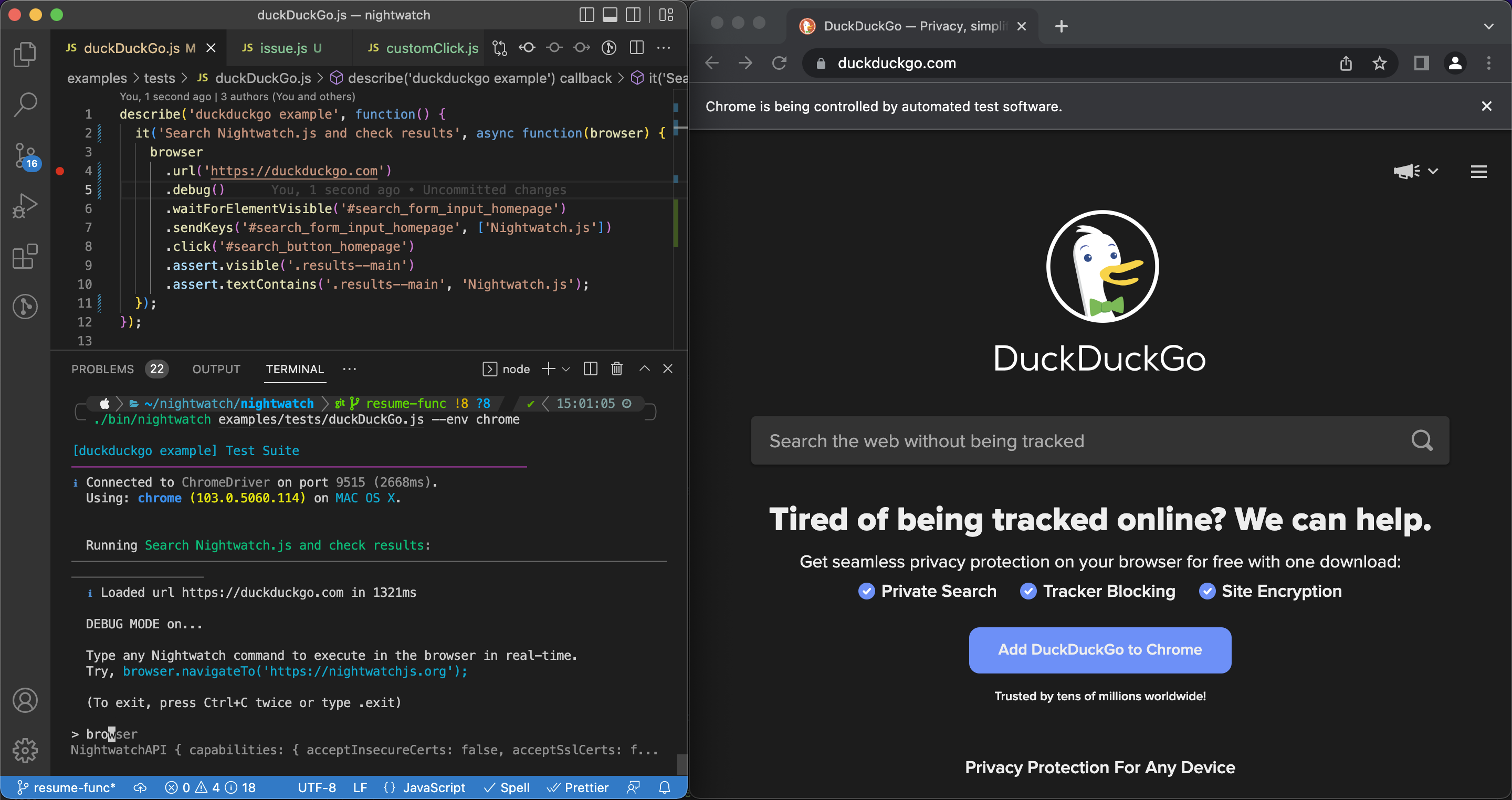
tests/duckDuckGo.js
describe('duckduckgo debug example', function() {
// function passed as second argument to `it` should be `async`.
it('Search Nightwatch.js and check results', async function(browser) {
await browser
.url('https://duckduckgo.com')
.debug()
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});