Nightwatch 中的组件测试
概述
组件测试用于独立测试单个组件。随着可重用组件 UI 框架的兴起,它已变得至关重要。单元测试单页前端应用程序通常会遇到一套问题,这些问题需要在单元测试的常规方法之外进行处理。为了可靠地独立测试 Web 组件,我们需要能够先渲染它。
它是如何工作的?
Nightwatch 中的组件测试基于我们的 vite-plugin-nightwatch 插件。该插件可用于使用 Vite 的项目。
我们还为 Vue 和 React 提供了专门的插件,这些插件构建在 Vite 插件之上,并在内部使用 Vite 开发服务器
我们的初始目标是支持 React 和 Vue 组件,一旦 Vue 和 React 支持稳固建立,我们将扩展以添加其他框架,如 Svelte 和 Lit。
渲染组件
在测试 Web 组件时,至关重要的方面是如何渲染组件。在许多情况下,使用真实浏览器渲染可能看起来很过分且笨拙,并且会减慢一切速度。例如,大型项目可能有一个专门的 QA 团队来处理端到端测试,在这种情况下,使用真实浏览器编写组件测试似乎没有必要,尤其是如果它过于复杂或缓慢。
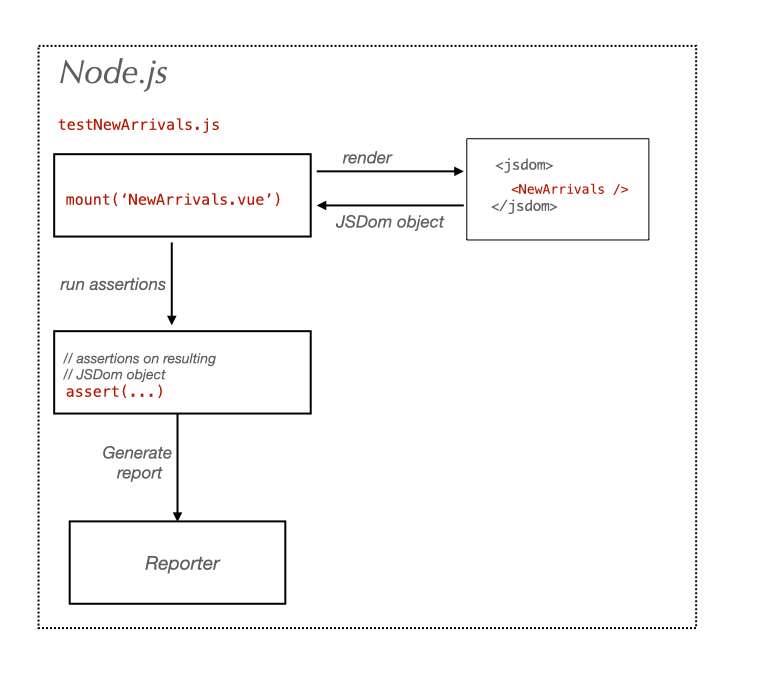
使用 JSDom 渲染
JSDom 是一个工具,它提供了使用 Node.js 虚拟渲染器渲染 Web 组件的可能性,而无需真实浏览器。一切都发生在 CLI 中,通常非常快。以下是通常的样子

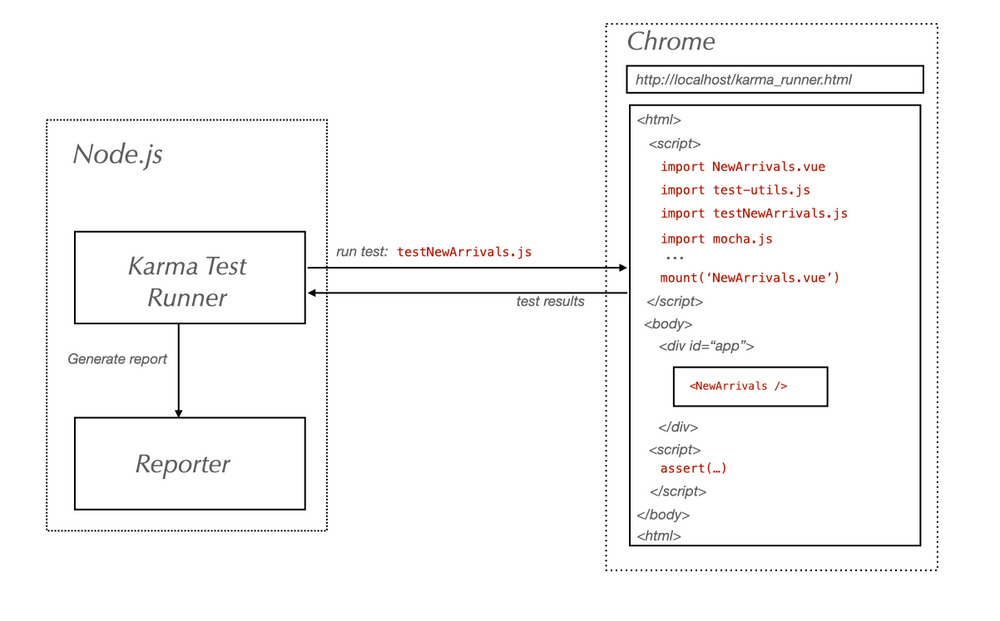
使用 Karma TestRunner/Puppeteer 渲染
另一种流行的方法是使用类似于 Karma Runner 的工具,Karma Runner 是大约 10 年前在 Google 创建的前端测试工具。还有这种主题的变体,其中使用 Puppetter 和基于浏览器的 Mocha。
在这种方法中,所有必需的文件都加载到测试渲染器页面上,所有操作都在这里进行:组件与依赖项和任何所需的测试工具一起加载,然后渲染组件,测试在同一个浏览器上下文中执行。它看起来有点像这样:
局限性
以上两种方法中的任何一种在运行测试和调试方面都很好,但是它们都具有自己的局限性,这些局限性很容易发现
使用JSDom 渲染,局限性很明显:没有真正的浏览器。但是,需要考虑的优点是速度和对 OS 级 API 的访问,这将使加载文件或生成高级报告等任务更加直接。
另一方面,当使用Karma Runner 或类似方法时,优势很明显:一切都发生在浏览器中,因此测试更可靠。但是,缺点是处理外部文件并不直接,报告有限,配置可能非常困难。
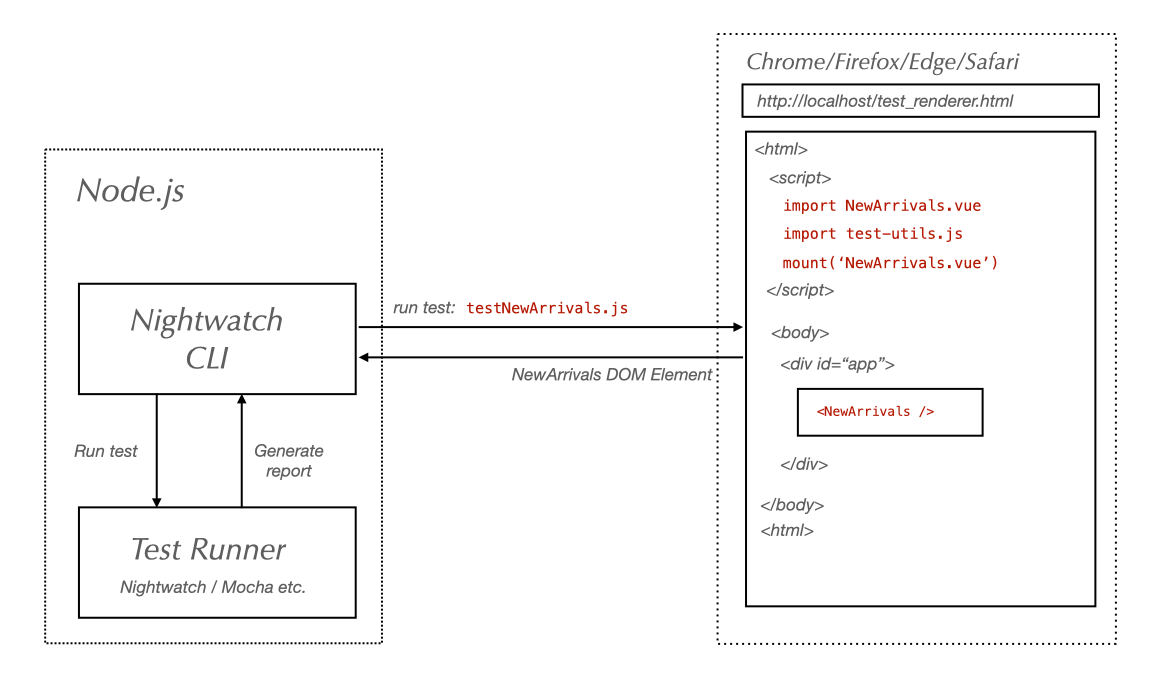
在 Nightwatch 中渲染
Nightwatch 的目标是通过扩展其跨浏览器 CLI 测试运行器和内置断言库,并提供一个集成且易于使用的解决方案,将这两种方法结合起来。Nightwatch 已经支持所有主要浏览器的端到端测试,并附带内置的报告和对并行的支持。
以下是 Nightwatch 为运行组件测试所做的事情
- CLI 测试运行器启动一个真实的浏览器,并导航到一个基本的 HTML 页面(测试渲染器)
- 在测试渲染器中,它注入 Vue 或 React 测试工具,然后安装需要测试的组件,可以选择指定插件列表 - 如果是 Vue,例如
store或router- 或 React 的props - 组件成功渲染后,将向 Nightwatch CLI 运行器发送对 DOM 元素的引用
- CLI 运行器继续运行测试,就像它对端到端测试所做的那样;断言在 Node.js 上下文中运行

优点
易用性和一致性
使用 Nightwatch 作为组件测试的主要优势和动机是其易用性和与执行端到端测试的方式一致。使用 Nightwatch,您已经安装了所有内容,因此在测试方面无需配置其他内容。
访问 OS 级 API
由于测试是由 CLI 测试运行器完成的,因此我们还可以访问OS 级 API,并且还可以访问Vite 运行器 API,因此我们可以直接在 Vite 和 Nightwatch 之间进行更高级的集成。
缺点
唯一的缺点是它将比JSDom 渲染器和可能还有Karma Runner 速度稍慢。但是,我们相信 Nightwatch 通过提供更可靠和易于使用的解决方案、更好的报告以及总体上更好的体验来弥补了这一点。启用并行后,速度可能不再是问题。