JSON 报告器
概述
JSON 报告器是 Nightwatch 中的默认报告器之一,与 HTML 和 XML 报告器一起使用。它以 JSON 格式输出测试结果,然后可以被其他工具用于可视化报告。
配置
自版本 2.2 起,JSON 报告器默认启用,其行为可以通过以下方式进行配置:
通过配置文件
output_folder 配置设置用于指定保存 JSON 报告文件的路径。Nightwatch 将每个测试套件文件的 JSON 报告写入名为 nightwatch-examples 的子文件夹中。
nightwatch/.../lib/settings/defaults.js
module.exports = { output_folder: 'tests_output' }有关测试输出相关设置的完整列表,请参阅 配置 > 输出设置 页面。
通过 CLI
您还可以通过 CLI 在运行时配置输出文件夹,使用 --output 标志
javascript
module.exports = {
output_folder: 'tests_output'
}nightwatch --output ./tests-output有关 Nightwatch 接受的 CLI 标志的完整列表,请参阅 CLI 参考页面。
JSON 文件名遵循以下模式
<BROWSER>_<VERSION>__<testSuiteFileName>.json
示例
步骤 0:安装 Nightwatch
按照 指南 或观看 视频 从头开始安装 Nightwatch。
步骤 1:运行示例测试
考虑 duckDuckGo.js 示例测试
describe('duckduckgo example', function() {
it('Search Nightwatch.js and check results', function(browser) {
browser
.navigateTo('https://duckduckgo.com')
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});
您可以使用以下命令运行此测试
npx nightwatch examples/tests/duckDuckGo.js --env chrome 要仅生成内置 JSON 报告,请运行以下命令
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=json 注意: 如果 output_folder 的子文件夹 nightwatch-examples 不存在,并且如上所述明确提供了参数 --reporter=json,则报告将存储在 output_folder 本身中。
要生成内置 JUnit-XML 和 JSON 报告,请运行以下命令 (v2.2+)
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=junit --reporter=json 步骤 2:查看 JSON 报告
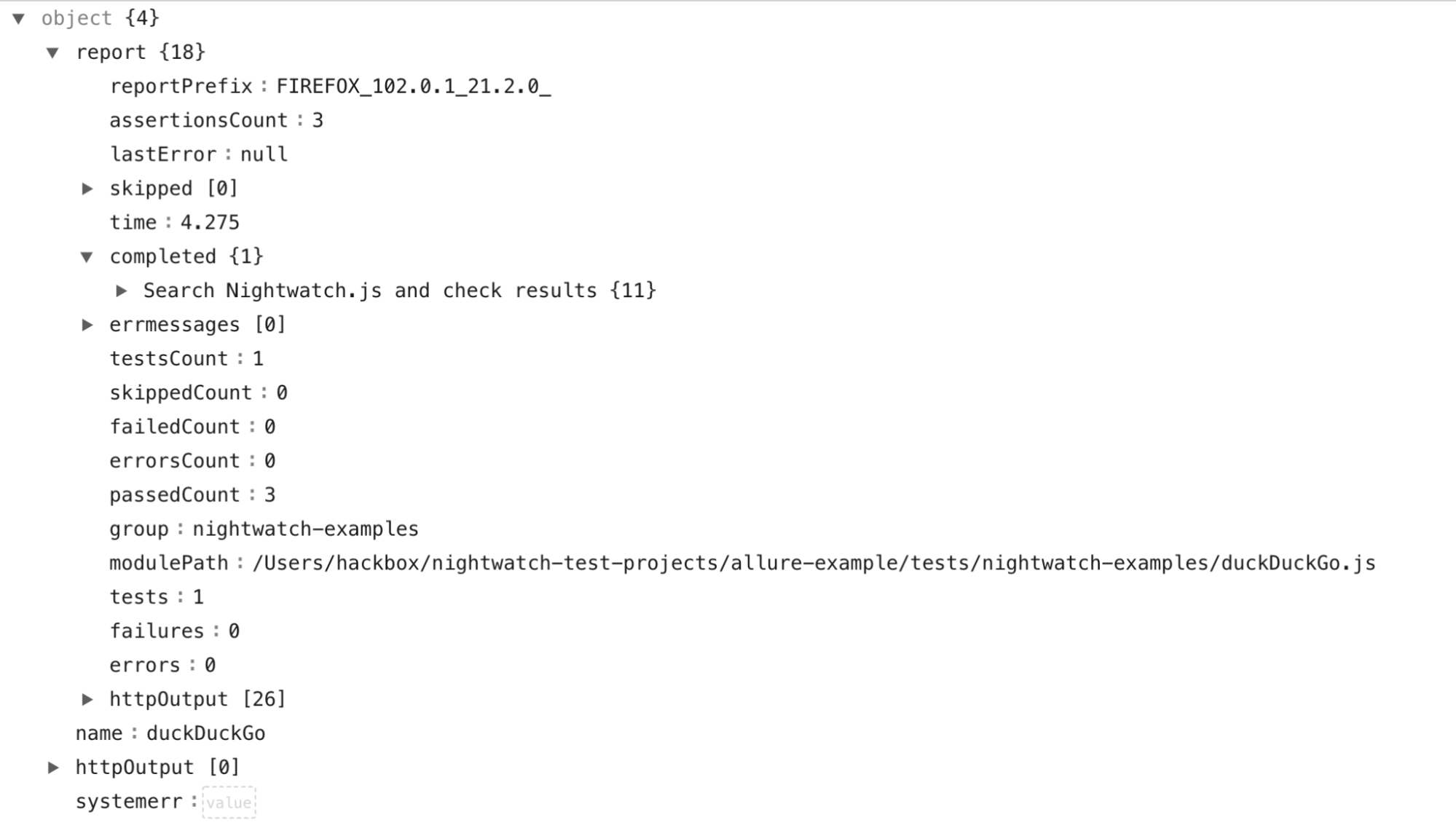
JSON 报告应已生成在当前项目目录内的本地 tests_output 文件夹中。它将类似于以下内容