HTML 报告器
概述
Nightwatch v2.2 带来了它自己的集成 HTML 报告器,它可以更好地以用户友好的 HTML 视图汇总测试结果。它提供测试结果、每个测试模块所花费的时间、每个测试用例中进行的断言以及原始 HTTP 日志,这些日志有助于调试。
配置
HTML 报告器**默认启用**,以及 JUnit XML 和 JSON 报告器,但其行为可以按如下方式配置
通过配置文件
output_folder 配置设置用于指定保存 HTML 报告文件的路径。Nightwatch 在名为 nightwatch-html-report 的子文件夹中写入 HTML 报告。
module.exports = {
output_folder: 'tests_output'
}有关测试输出相关设置的完整列表,请参阅配置 > 输出设置 页面。
通过 CLI
您还可以使用 --output 标志通过 CLI 在运行时配置输出文件夹
nightwatch --output ./tests-output有关 Nightwatch 接受的 CLI 标志的完整列表,请参阅CLI 参考页面。
用法
步骤 0:创建新项目
首先,让我们创建一个新的空项目并在其中安装 Nightwatch
mkdir ./test-project && cd ./test-project步骤 1:安装 Nightwatch 和 chromedriver
从 NPM 安装 nightwatch 和 chromedriver(chromedriver 是用于在 Google Chrome 浏览器中运行测试的 W3C WebDriver 实现;请确保您的机器上安装了最新版本的 Chrome 浏览器)
npm i nightwatch chromedriver步骤 2:运行示例测试并查看 HTML 报告器
考虑duckDuckGo.js 示例测试
describe('duckduckgo example', function() {
it('Search Nightwatch.js and check results', function(browser) {
browser
.navigateTo('https://duckduckgo.com')
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});
默认情况下,会生成所有内置报告(HTML、Junit-XML 和 JSON),因此您无需执行任何其他操作。像往常一样运行测试
npx nightwatch examples/tests/duckDuckGo.js --env chrome要仅生成内置 HTML 报告,请运行以下命令
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=html要同时生成内置 JUnit-XML 和 HTML 报告,请运行以下命令(v2.2+)
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=junit --reporter=html步骤 3:查看 HTML 报告
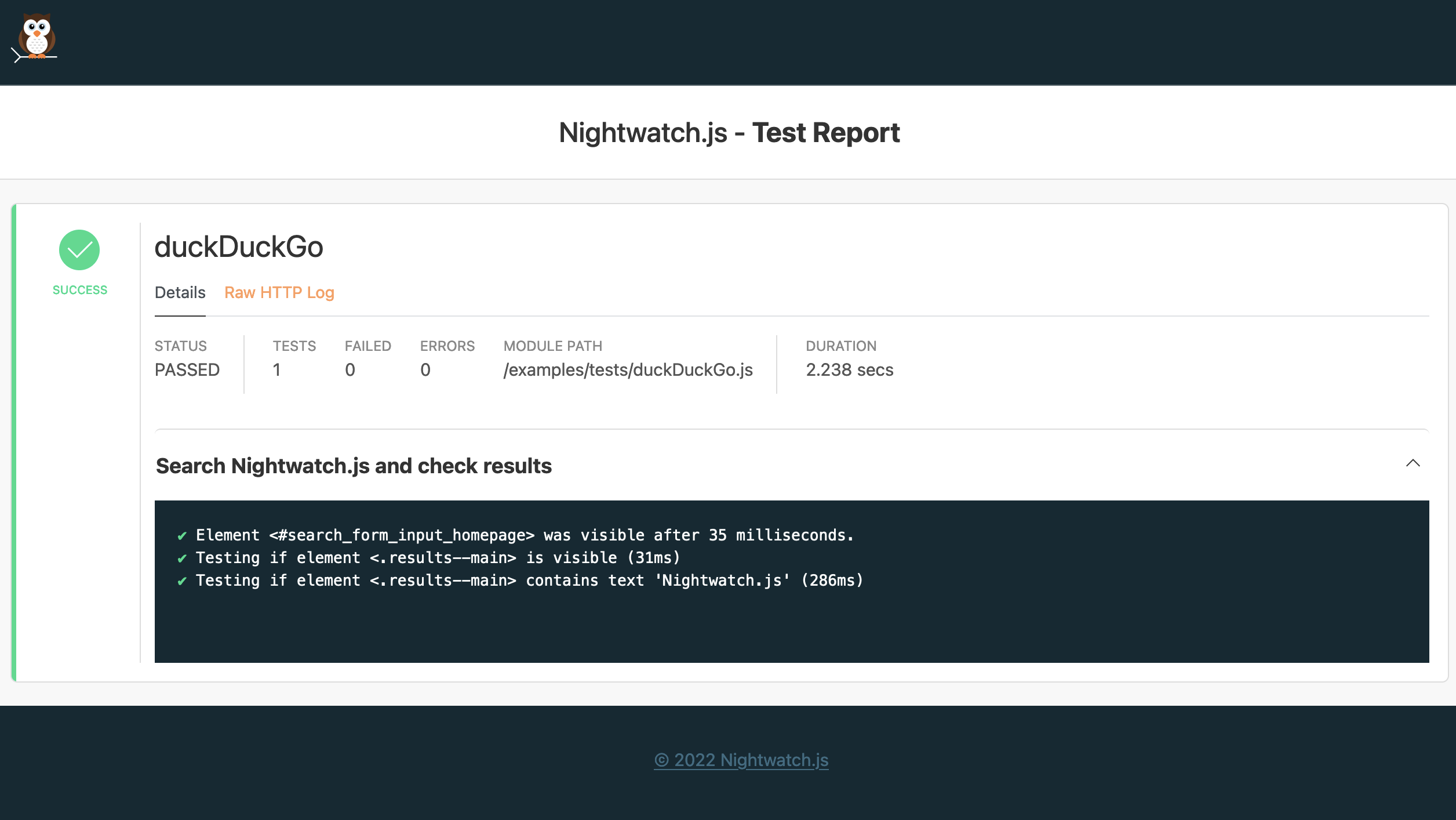
HTML 报告应该已经生成在当前项目目录中的本地 tests_output 文件夹中。它看起来应该像这样

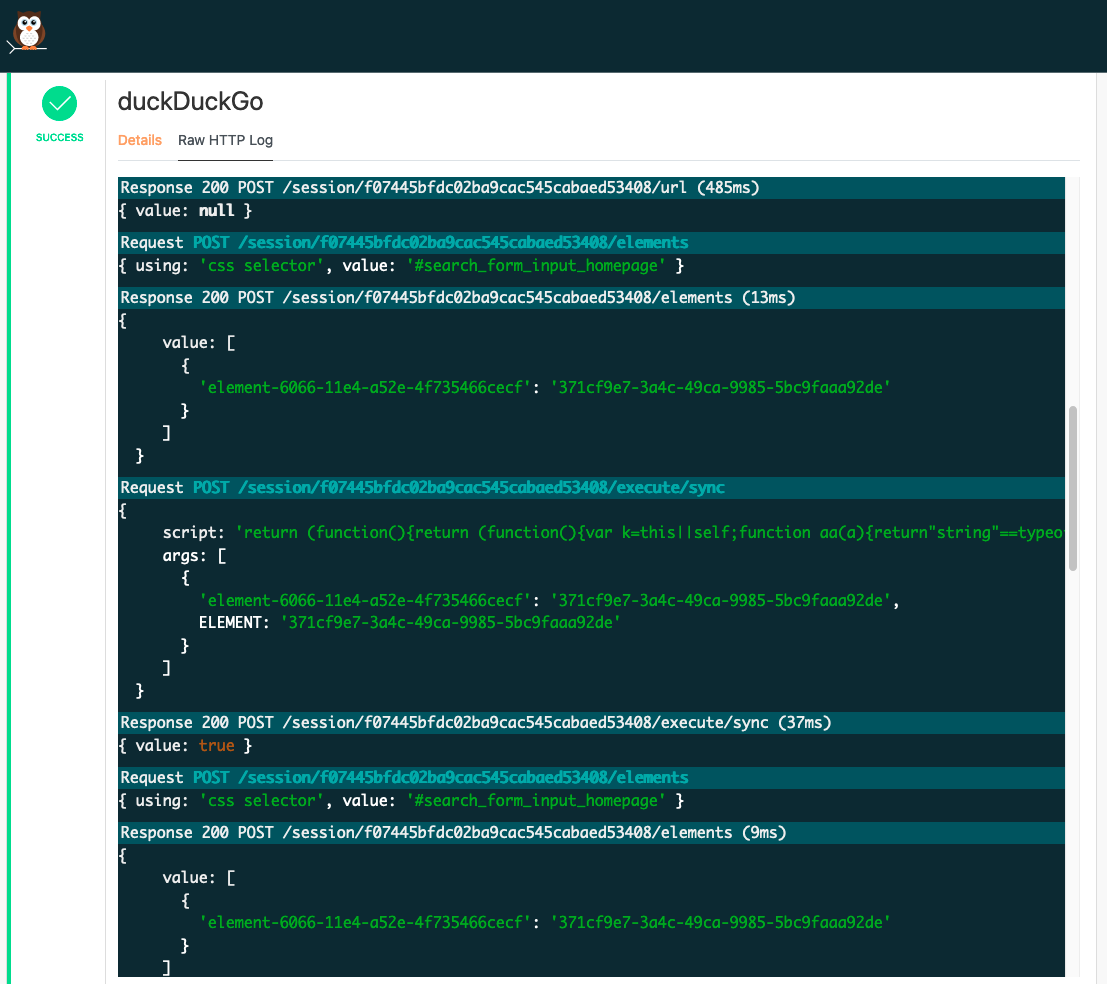
查看 HTTP 原始日志
原始 HTTP 日志包含 Nightwatch 与 Selenium/WebDriver 之间所有详细的 HTTP 请求/响应流量,并且默认情况下包含在每个测试会话的报告中

自动打开报告
使用 --open 命令行参数在默认浏览器中打开生成的 HTML 报告
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=html --open